WordPressをサブディレクトリ型で多言語マルチサイト化
海外からのアクセス数を増やしたい、多言語マルチサイト化してみたいと思い、調べながらいろいろしてみた結果、つまづいたことが多かったので記事にしてみようと思います。
多言語マルチサイト化とは、今のこの日本語ブログをコピーして、英語に翻訳→英語版ブログを作ってしまおうというもの。
このブログは3ヶ月前にWordPressで作ったんですが、
WordPressサイトのマルチサイト化にはサブドメイン型・サブディレクトリ型があり、
サブドメイン型は、「en.sei-simple.com」
サブディレクトリ型は、「sei-simple.com/en」
というようなことが調べてみてわかりました。
どちらが良いかというと、
サブディレクトリ型の方が、ドメインパワー強化、SEO対策につながる、
その他のメリットは、サブドメインを取らなくていい、複数サイトの管理が楽、サーバーデータ容量の節約、ログインが一度で済む、
デメリットは使えないプラグインがある、エラーが全サイトに影響するといったところのようです。
サブドメイン型は別サイトとして扱われるので、別ジャンルのサイトを作りたい時に有効みたいですが、別サイトになるので、SEO対策にはならないし、アクセス解析なども一から設定する必要がありそうですね。
前置きが長くなりましたが、
この記事では、
立ち上げてから1ヶ月以上経ってしまったWordPressブログサイトの「サブディレクトリ型」のマルチサイト化の手順について詳しく書いています。
1ヶ月以上経ってしまったと書きましたが、ここがマルチサイト化する上でひっかかるポイントでした。
使えないプラグインがある、マルチサイト化すると出てくる制限と、その解決策については別の記事に書きました。
関連記事 WordPressをサブディレクトリ型で多言語マルチサイト化する WordPressマルチサイト化でサブディレクトリが選択できない時 WordPress マルチサイトの削除 WordPress マルチサイト zip形式のファイルがアップロードできない WordPress マルチサイト メディア アップロードサイズが 最大1MBになってしまう WordPress マルチサイト化 パーマリンクにblogが入ってしまう
手順:「サブディレクトリ型」のマルチサイト化
下記環境での手順に書いています。
- レンタルサーバー ConoHa
- WordPress 5.8.3
- テーマ Cocoon 2.4.0
- PHP 7.4
wp-config.phpを編集

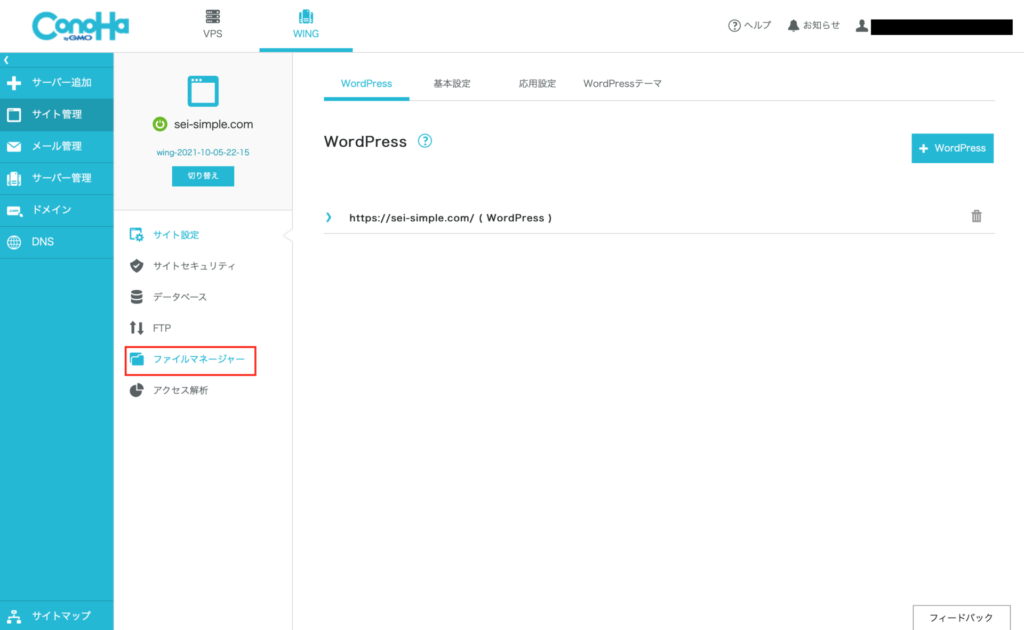
ConoHaマネージャーにログイン
「ファイルマネージャー」を開く

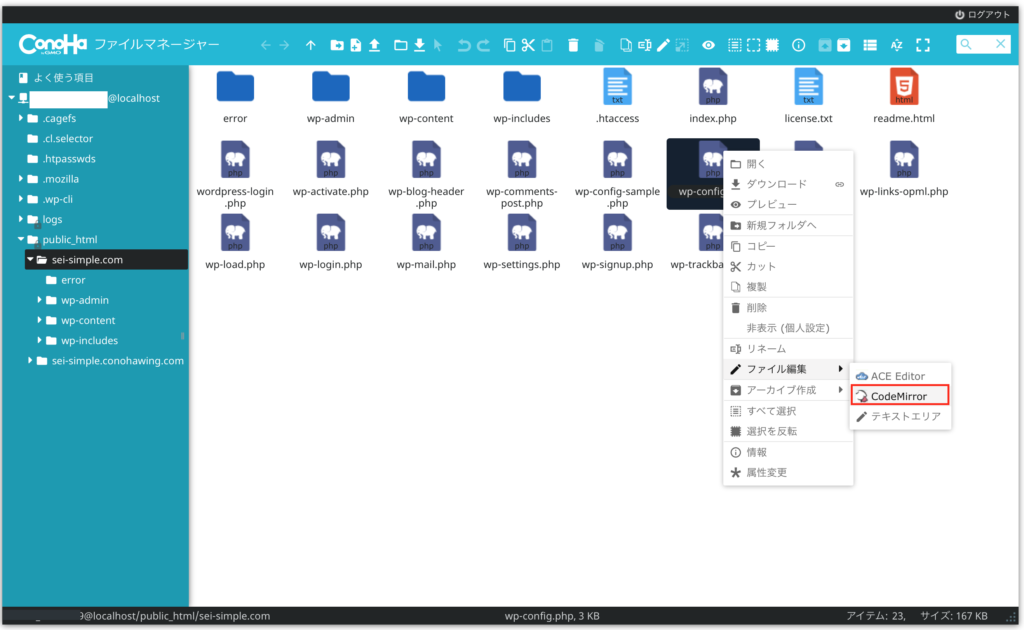
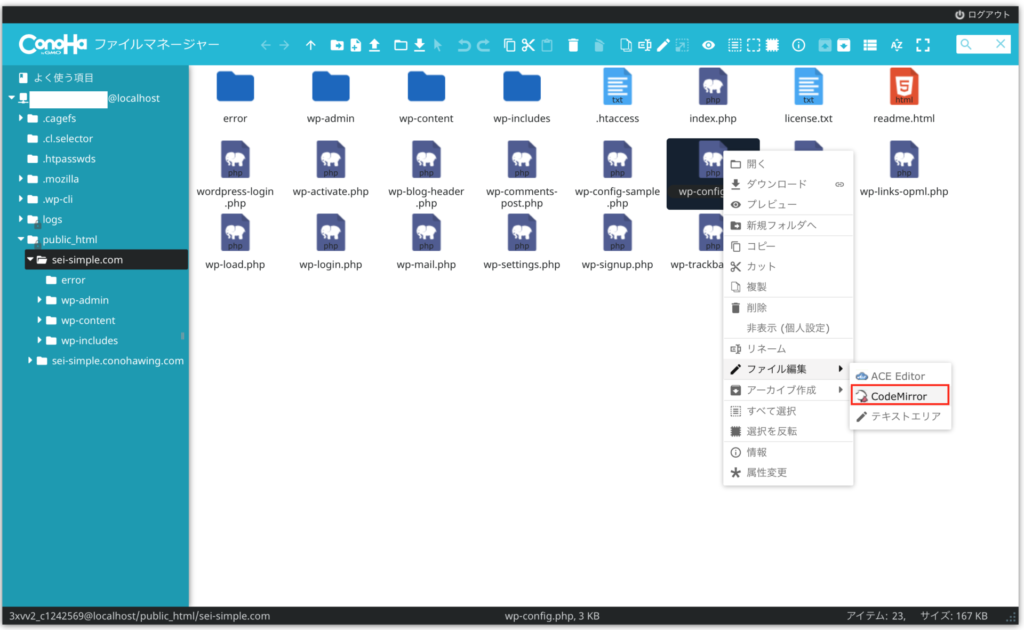
自身のサイト名フォルダ「sei.simple.com」内の
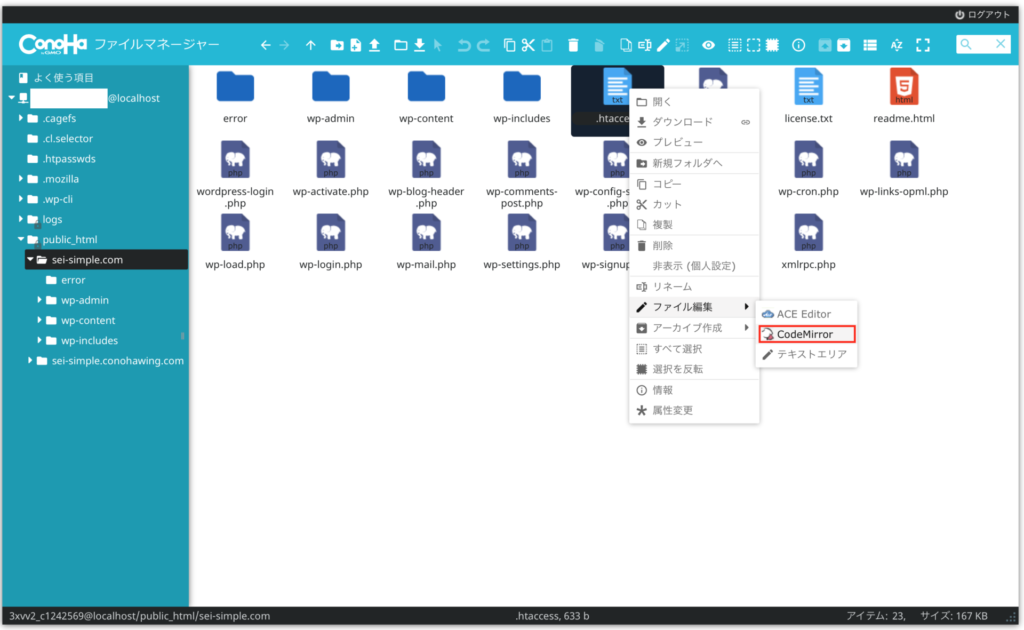
「wp-config.php」を「ファイル編集」→「CodeMirror」
(「ACE Editor」でもどちらでも大丈夫です)

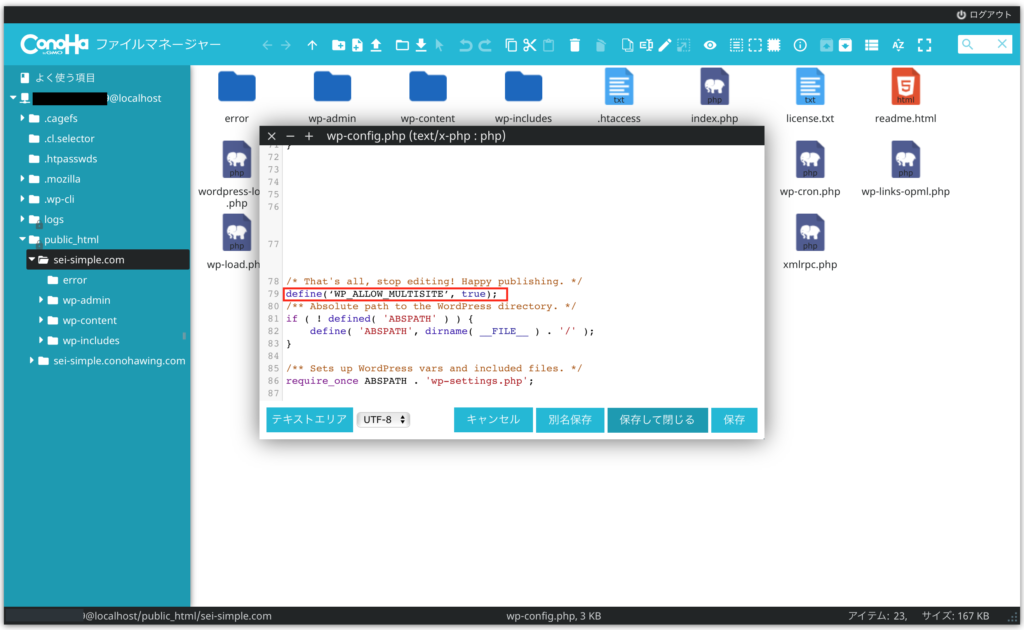
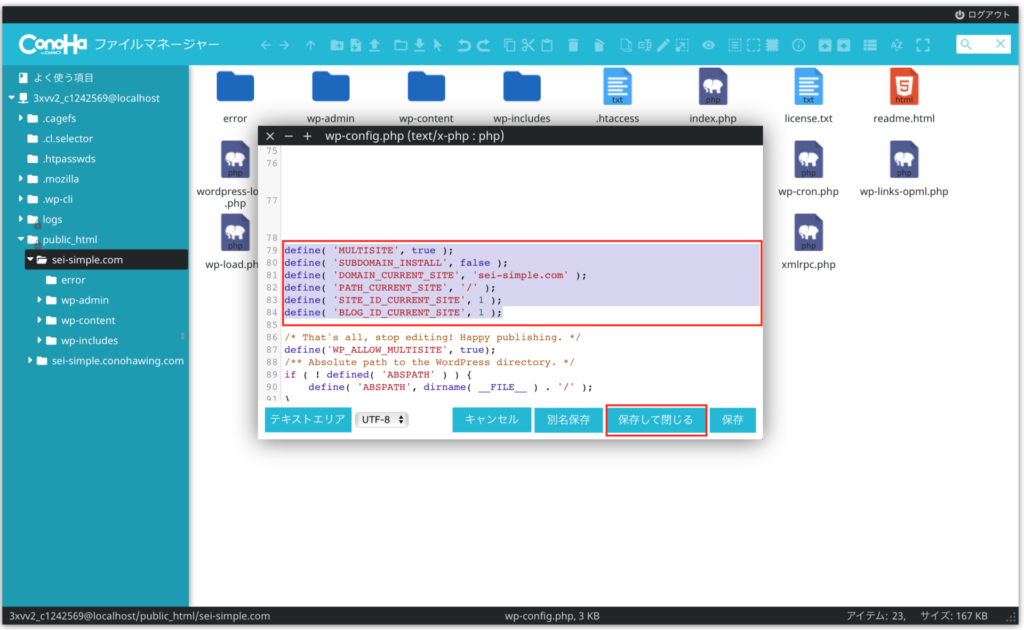
78-79行目あたりの「/* That’s all, stop editing! Happy publishing. */」の下に、
「define('WP_ALLOW_MULTISITE’, true);」を追記して、「保存して閉じる」
※文字色に注意、define trueが青文字になっていることを確認
※日本語ファイルの場合、「/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */」の下に追記
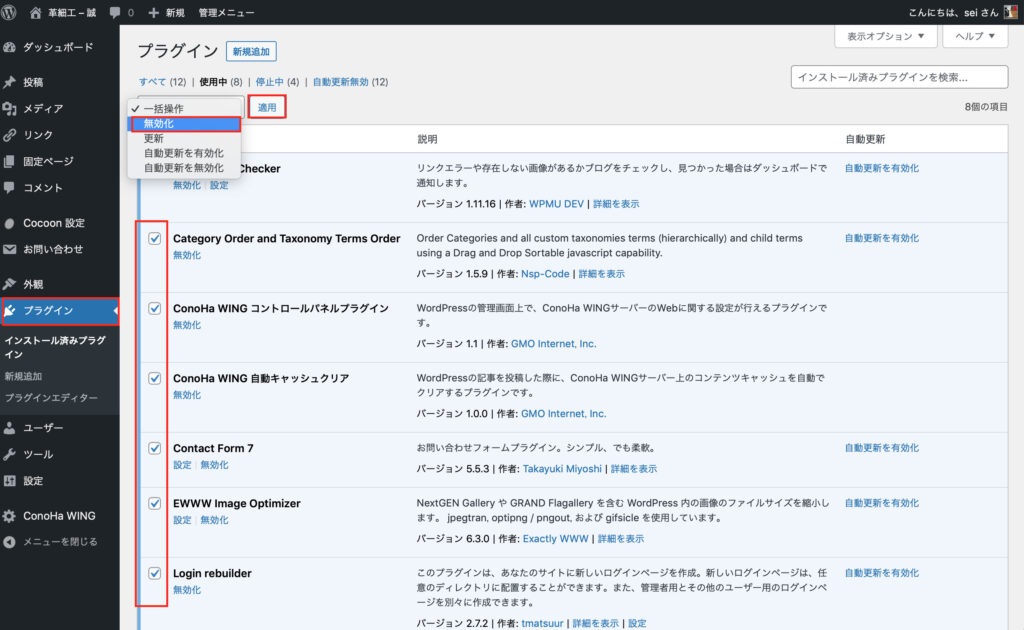
プラグインを全て無効化

全てのプラグインにチェックをつけて「無効化」→「適用」
もし、「login rebuilder」を使っている場合は、マルチサイト化により使えなくなるので削除しておきます。

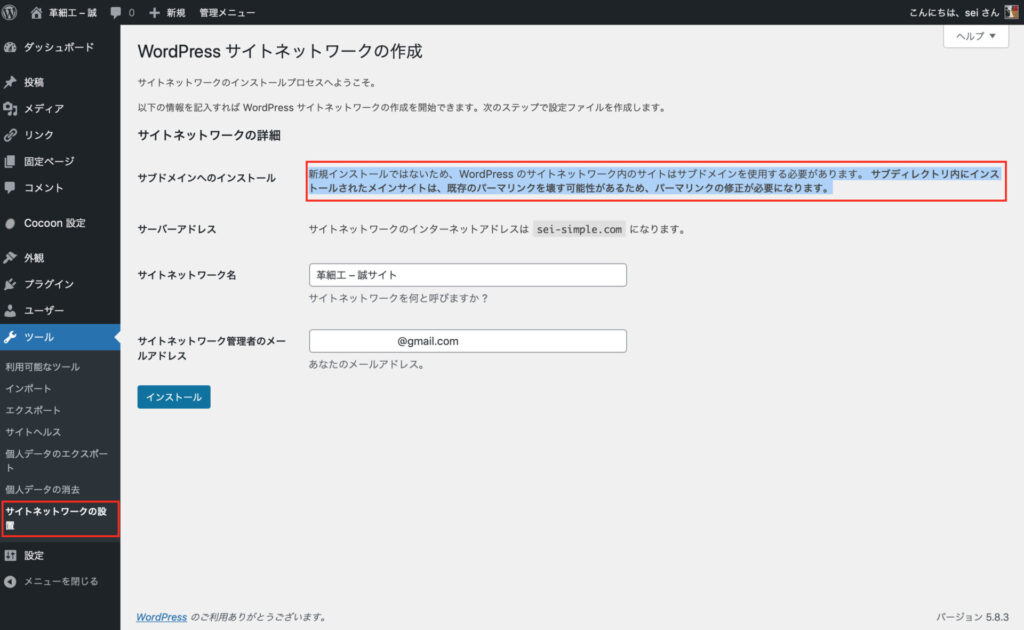
ここまでの作業で管理画面のメニューに「サイトネットワークの設置」が追加されました。
ですが、1ヶ月以上前の記事があると
「ツール」→「サイトネットワークの設置」を選択しても、
「サブドメインへのインストール」しか表示されず、
「サブディレクトリへのインストール」が選択できないようです。
「サブディレクトリへのインストール」を選びたい場合は、次の手順でfunctions.phpを編集します。
functions.phpの編集

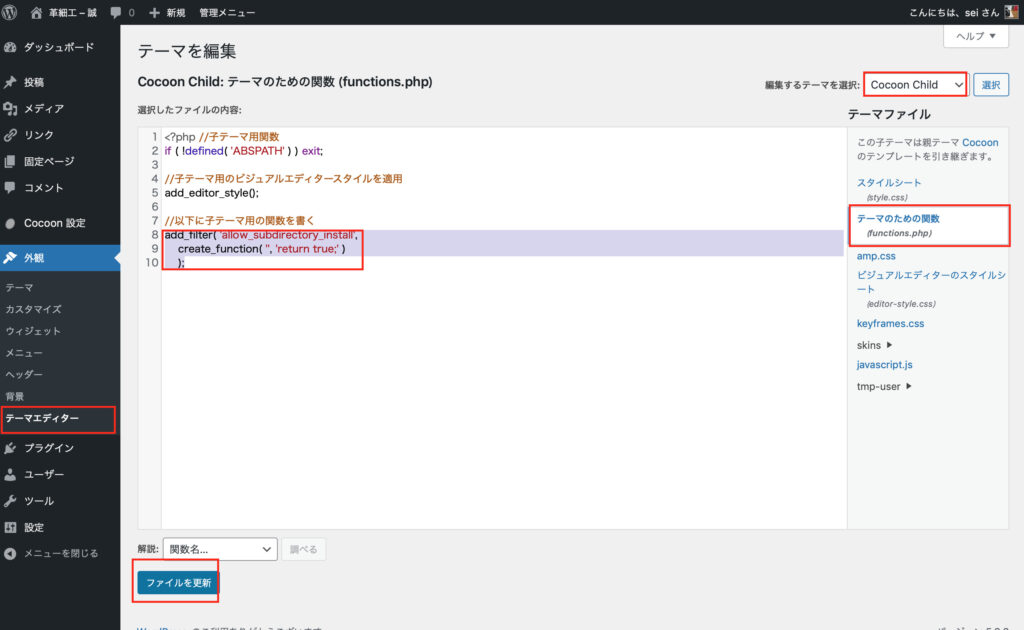
「外観」→「テーマエディター」→「テーマのための関数(functions.php)」→「Cocoon Child(設定している子テーマ)」に、
add_filter( 'allow_subdirectory_install', create_function( '', 'return true;' ) );
を追記して、「ファイルを更新」すると、

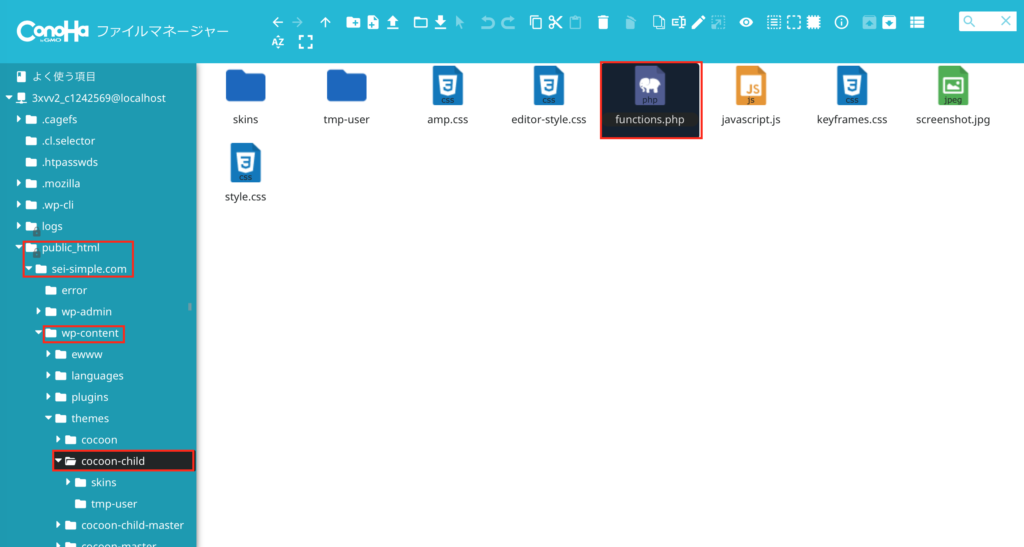
※ファイル更新できない場合は、使用している子テーマフォルダ「public_html/サイト/wp-content/cocoon-child(使用している子テーマ名)」のfunctions.phpを編集→上のコードを追記します。
サイトネットワークの作成

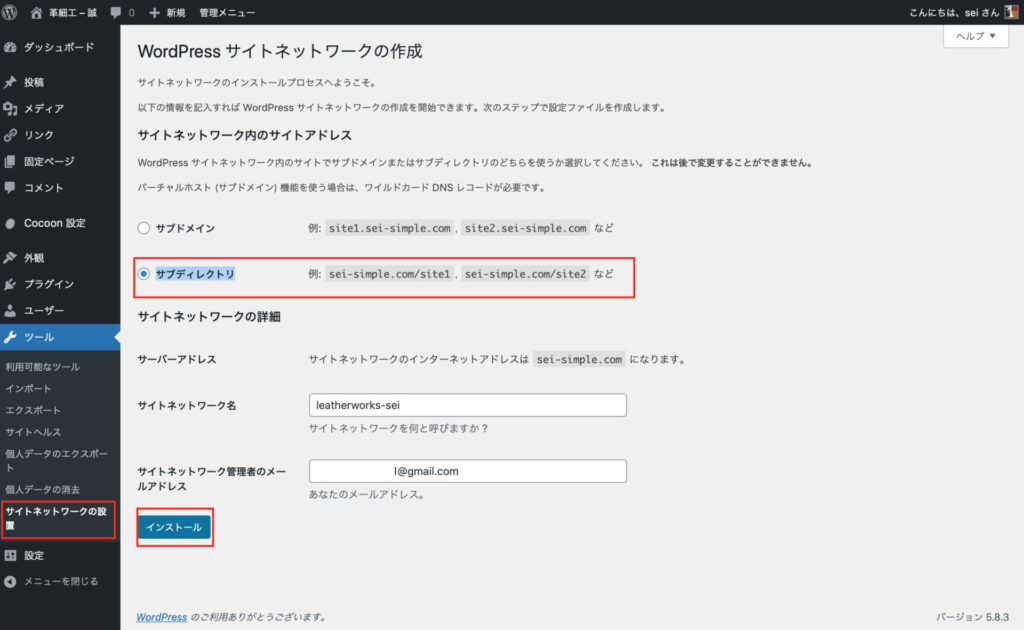
「サイトネットワークの設置」画面で、
「サブディレクトリ」が選択できるようになります。
「サブディレクトリ」を選択して「インストール」します。
※サイトネットワーク名はいつでも変更できます。サイト全体の管理名のようなものです。
「wp-config.php」にコード追記

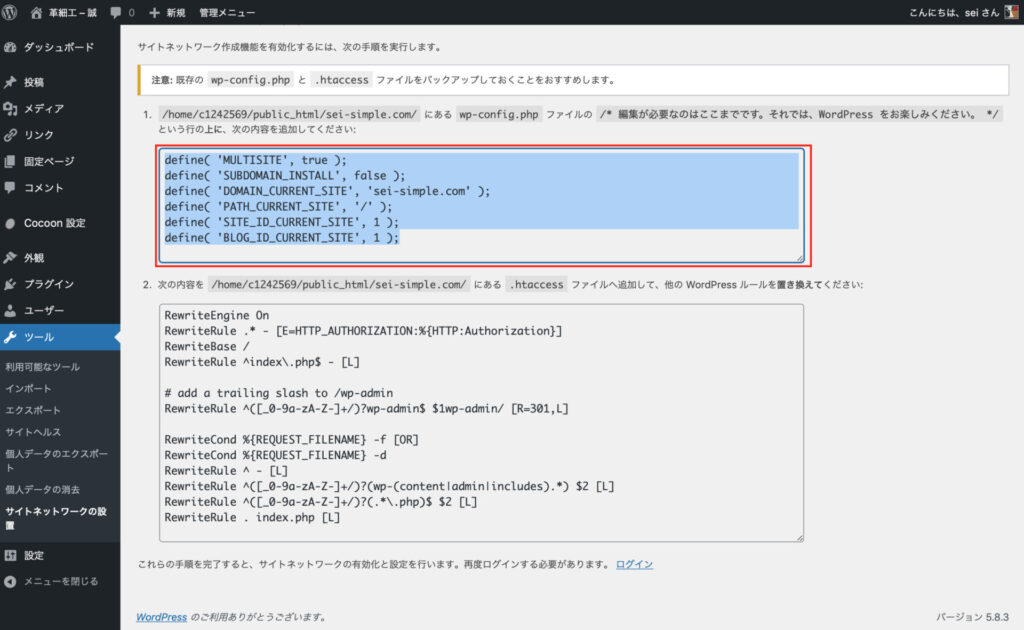
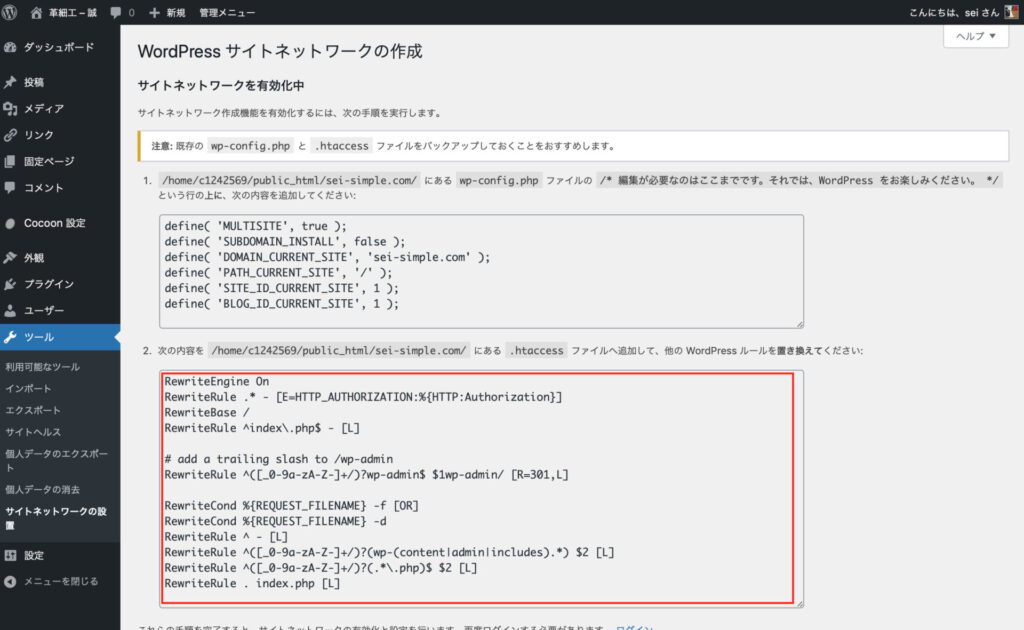
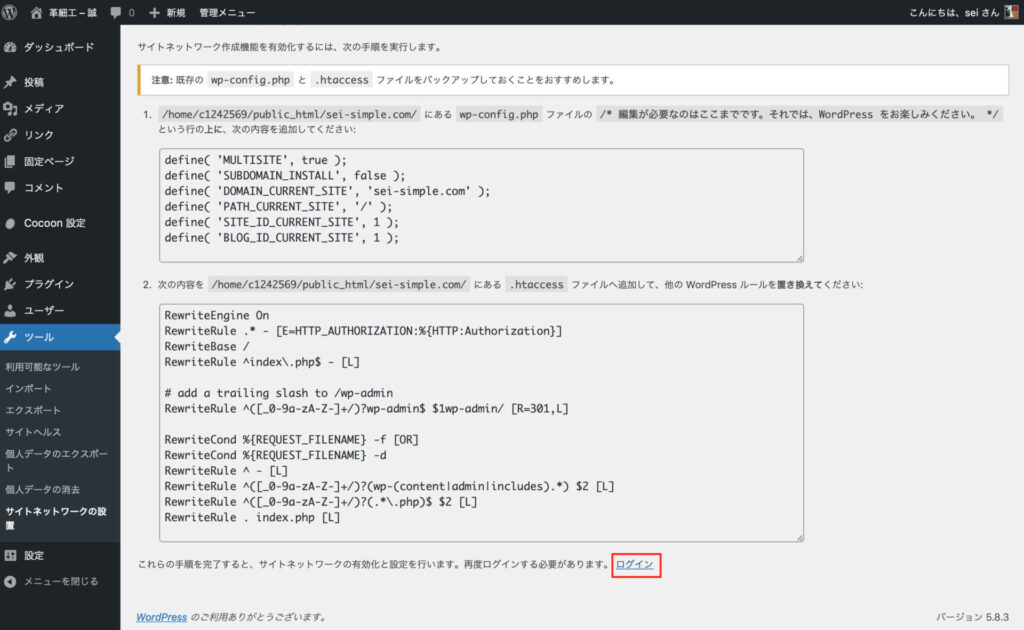
インストールを押すとこの画面になると思います。
赤枠で囲った文字列をコピーして、

「wp-config.php」を「ファイル編集」→「CodeMirror」

78-79行目あたりの「/* That’s all, stop editing! Happy publishing. */」の上に、
コピーした文字列を貼り付けて「保存して閉じる」
「.htaccess」を編集

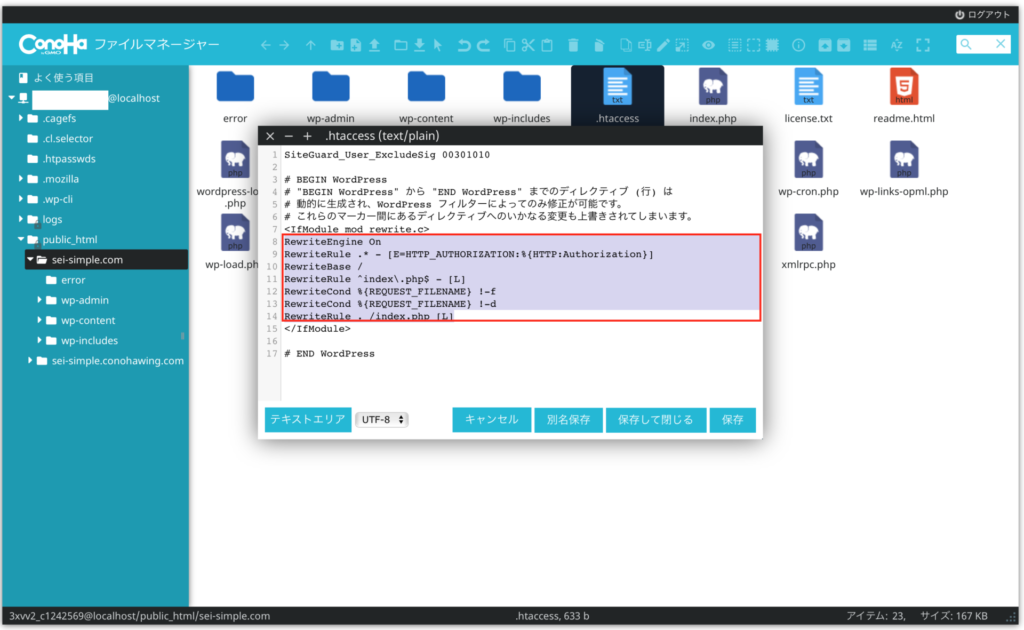
赤枠で囲った文字列をコピーして、

「wp-config.php」と同じフォルダ内にある、
「.htaccess」を「ファイル編集」→「CodeMirror」

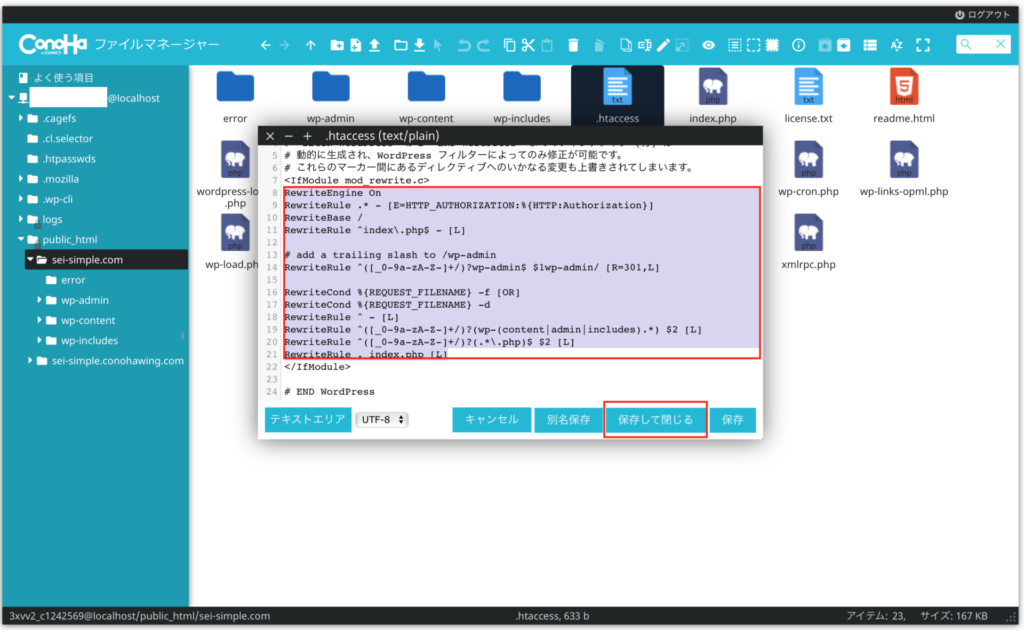
赤枠内の文字列を削除して、

コピーしていた文字列を貼り付けて、「保存して閉じる」

最後に「ログイン」を押して、WordPressのダッシュボードにログインし直します。
WordPress管理画面に再ログイン

WordPress管理画面にログインしなおします。
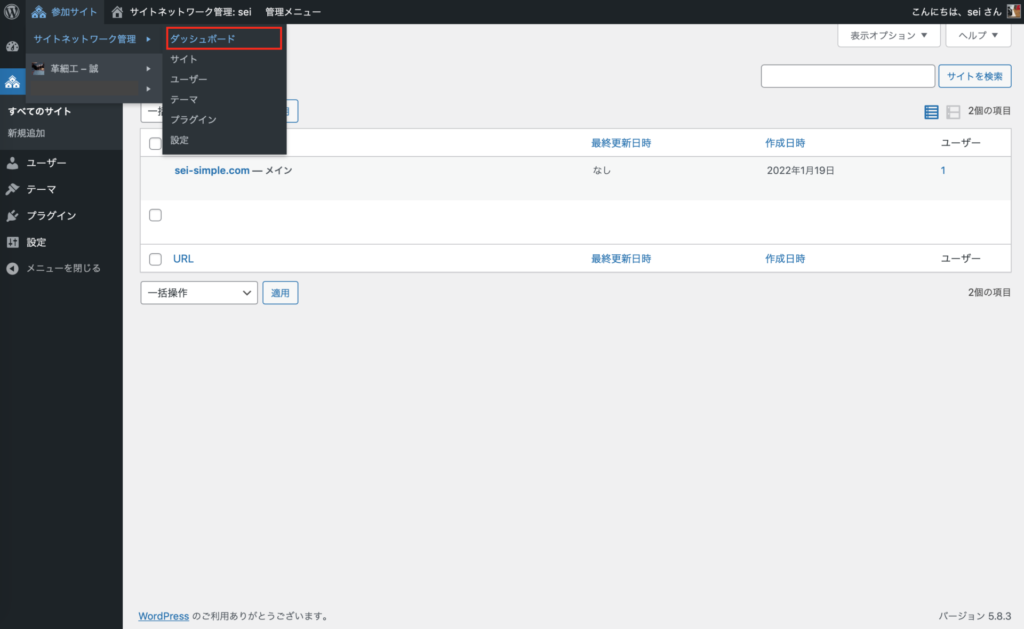
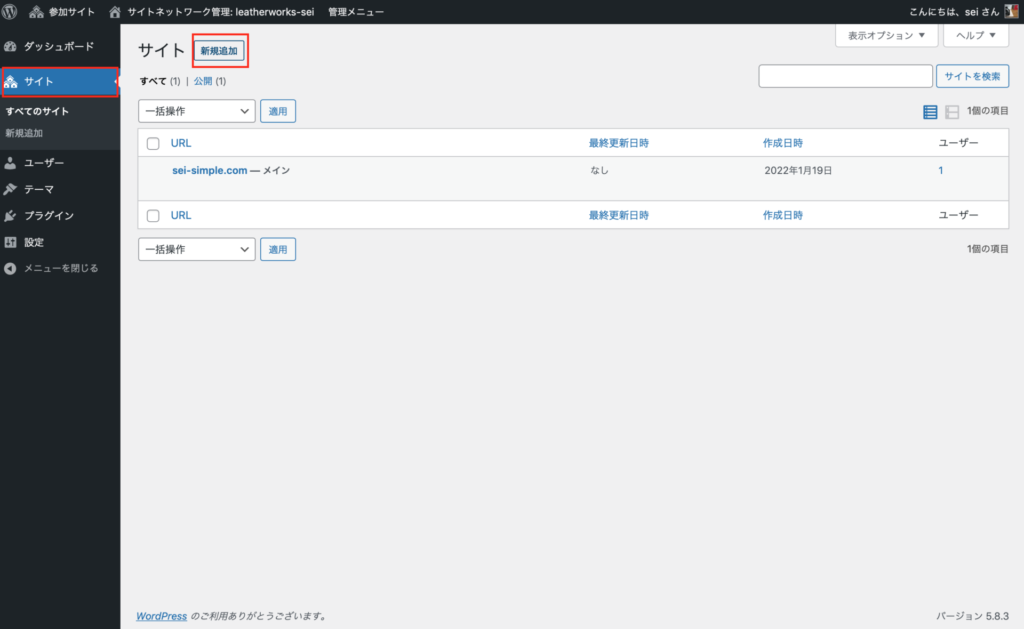
サイトを新規追加

左上の「参加サイト」→「サイトネットワーク管理」→「ダッシュボード」を選択して、

「新規追加」

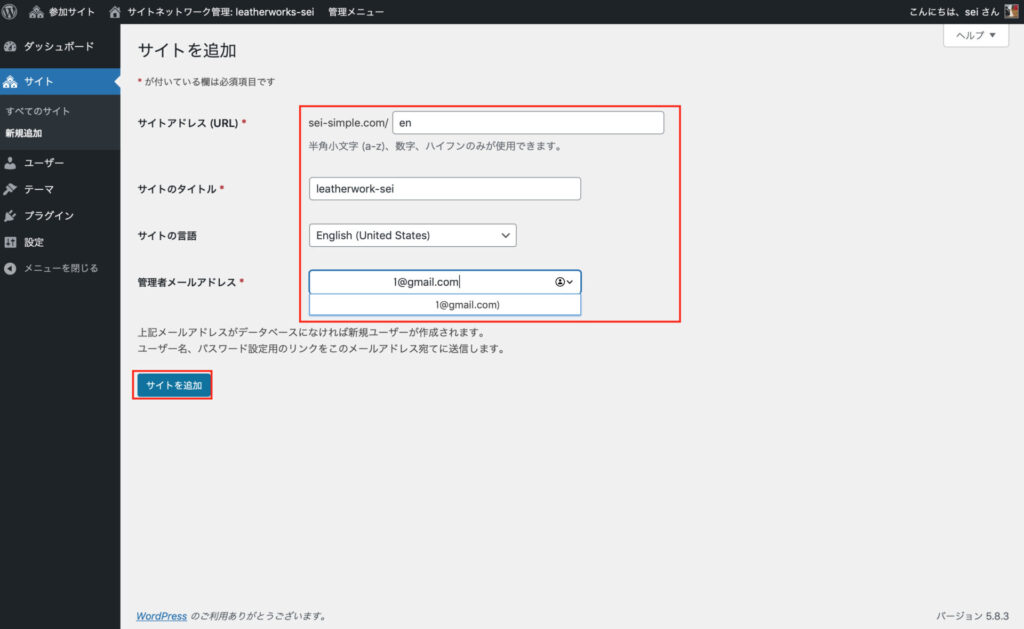
必要項目を入力
最後に、「サイトを追加」を押すと、

これで、新しいサイトが追加されました。
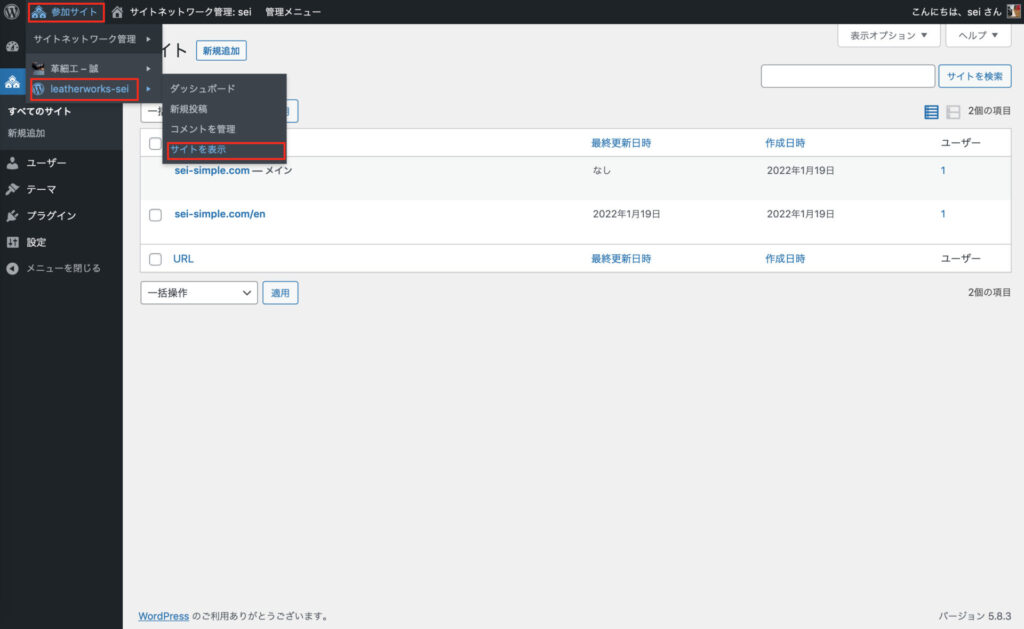
「参加サイト」→「入力したURL」→「サイトを表示」を選択して、

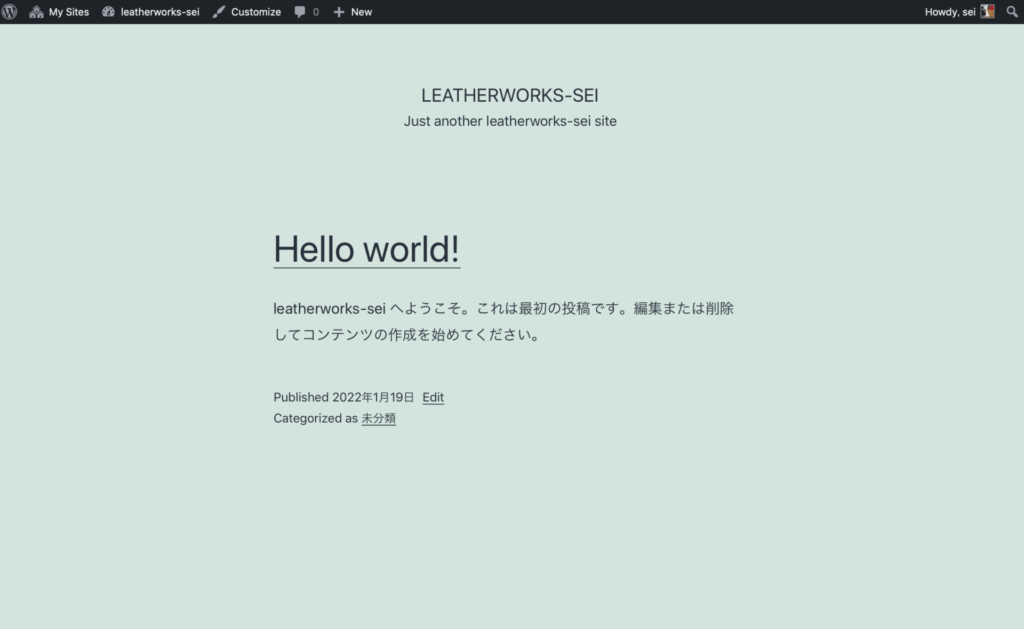
サイトが表されることを確認してみます。

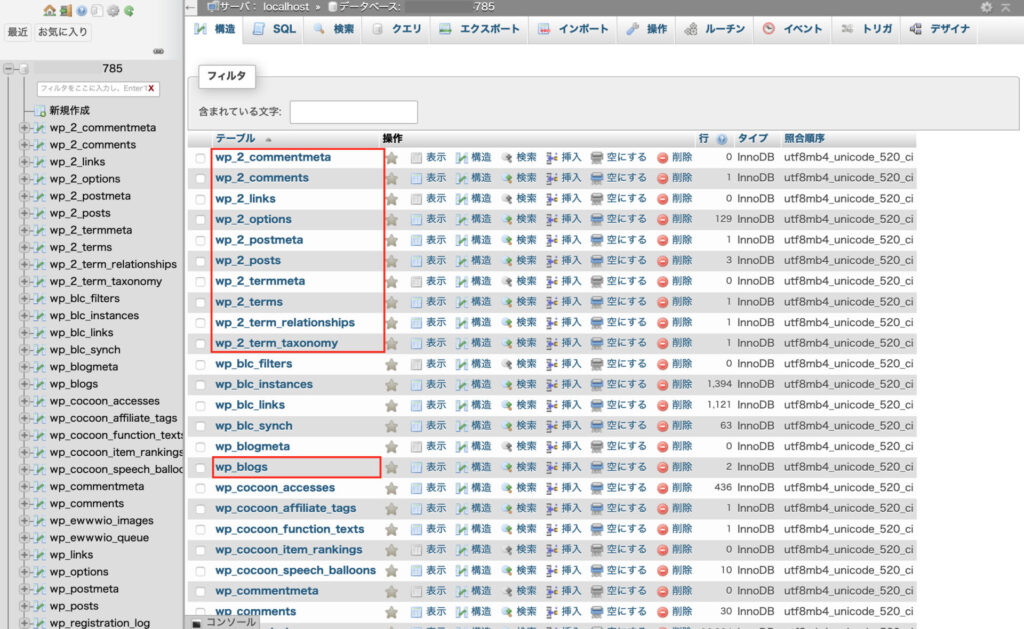
この時点でデータベースに赤枠で囲まれたテーブルが追加されていると思います。
画像では下が見えませんが、「xxx_registration_log」「xxx_signups」「xxx_site」「xxx_sitemeta」も追加されていました。
xxx=環境によりですが、ここではwpとなっていました。
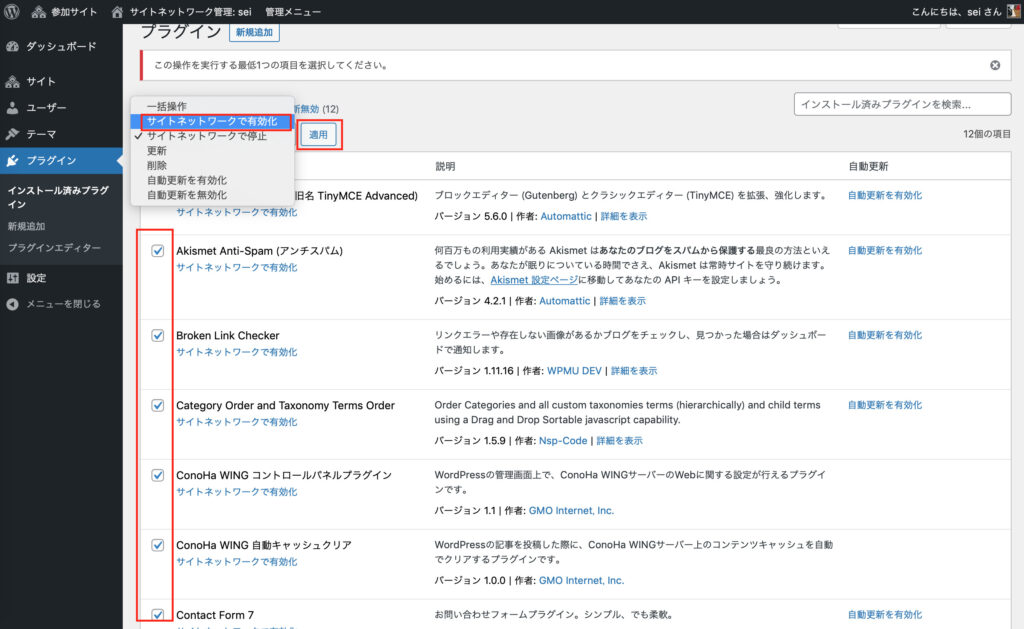
プラグインを「サイトネットワークで有効化」

プラグインの有効化を忘れないように、
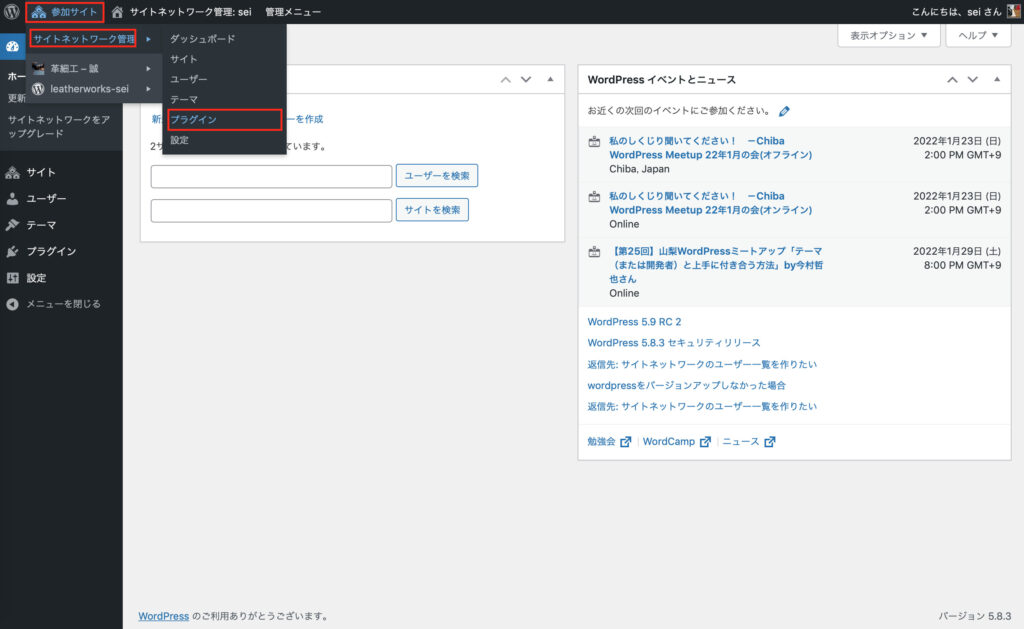
「参加サイト」→「サイトネットワーク管理」→「プラグイン」を選択して、

プラグインすべてにチェックして、
「サイトネットワークで有効化」→「適用」して、これで無事に作業完了です。
WordPressのマルチサイト化によって出てくる制限とその解決策
マルチサイト化すると、いろいろ制限が出てくることがわかりました
解決策は別の記事で書きました。
マルチサイト化で出てくるいくつかの制限
管理画面URL変更プラグイン「Login rebuilder」が使えない- パーマリンクに「/blog」がついてしまう
- メディアファイルのアップロードが1MBに制限されてしまう
参考にした記事
https://yugakurita.com/ja/2020/01/02/post-275/
https://stackoverflow.com/questions/9095734/implement-multisite-in-wordpress-in-sub-directories
https://omoteura.net/entry/multisite#toc8
http://info2info.net/blog/2017/03/10/wordpress001/
https://www.itti.jp/web-design/wp-multi-site02/
https://gaurangdabhi.wordpress.com/2014/10/18/steps-to-create-wordpress-multisite/



ディスカッション
コメント一覧
まだ、コメントがありません